In March, Twitter enabled users of its mobile apps the option to add a text description (alt text) when tweeting images. Last week, the Twitter A11y Team announced this functionality is available to users of its desktop website too.
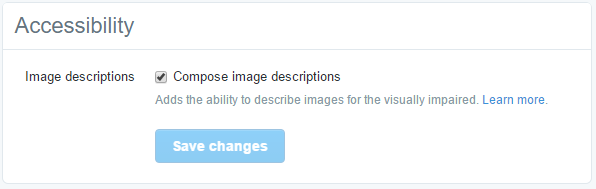
To enable this feature, go to the Profile > Settings > Accessibility screen using the desktop version of twitter.com. Check the box for “Compose image descriptions,” then click the ‘Save Changes’ button.
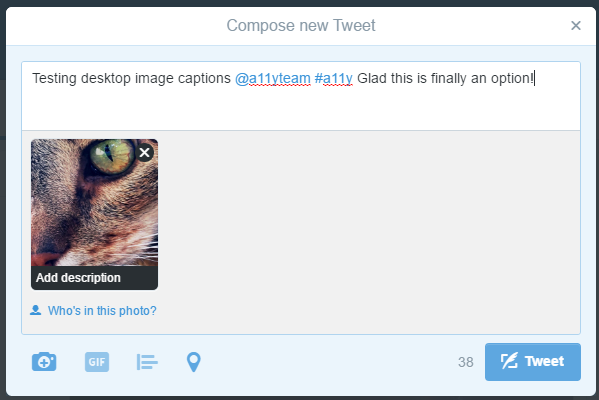
You’re all set! The next time you insert an image into a tweet, you’ll have the option to compose a description, which will be added as alt text for screen readers.
Click the ‘Add description’ option at the bottom of the attached image.
Type a useful image description into the form field and click ‘Apply.’
Here’s the image description as alt tag in the HTML.
<img data-aria-label-part="" src="https://pbs.twimg.com/media/CjzeFsQVEAAOQyk.jpg" alt="close up of a tabby cat's face" style="width: 100%; top: -84px;">If an image is not given a text description, an empty alt attribute is used instead.