Using the JAWS screen reader to create better digital content
Rachele DiTullio
@racheleditullio on Twitter
Knowing how to use a screen reader makes you a better content creator and web developer. Learn the basics of using the JAWS screen reader to navigate webpages and documents. Find out the common issues that using a screen reader can detect, as well as ways to improve your content for people with vision and cognitive impairments.
Check your school email address to see if you qualify for a free home annual license of JAWS. All students, faculty and staff of an educational institution in the United States with up-to-date multi-user licenses of JAWS are entitled to receive free home annual licenses for their personally owned equipment.
Rachele DiTullio

Pronouns: (she/they)
- 2000: First job as a web developer
- 2009-2012: Master of Science degree with specialization in User Experience Design
- 2019-2020: Certified Professional in Web Accessibility
- 2021: Accessibility Engineer
I earned my Master's degree from the University of Texas at Austin School of Information.
I received my certifications through the International Association of Accessibility Professionals (IAAP). I earned the Web Accessibility Specialist credential in 2019 and the Certified Professional in Accessibility Core Competencies credential in 2020.
What we'll cover
- Overview of screen readers (20 minutes)
- Navigating content with a screen reader (40 minutes)
- Reviewing content for accessiblity issues:
- PDFs (20 minutes)
- Word documents (20 minutes)
- Webpages (20 minutes)
Screen Readers
A screen reader is a type of assistive technology that announces the contents of the screen to the user with a synthesized voice. They are primarily used by people who are blind or have low vision but lots of different people use screen readers to understand the UI better.
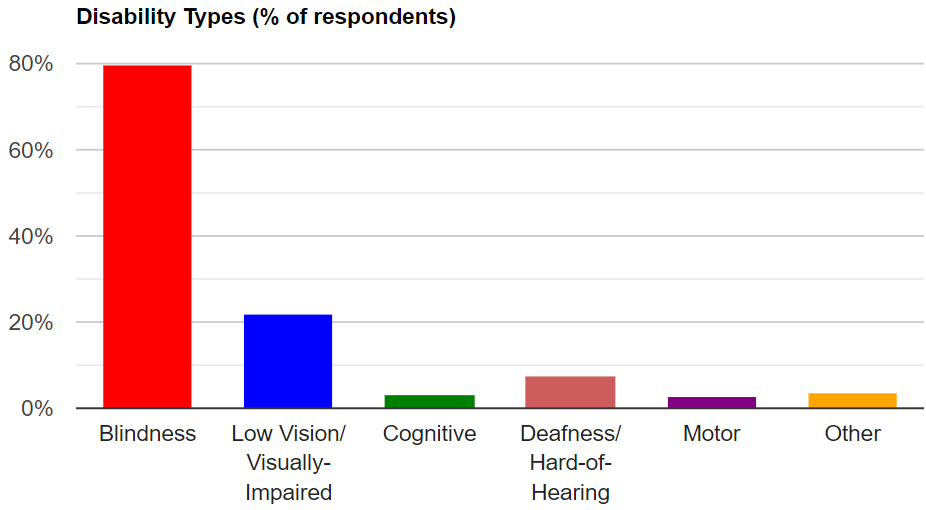
Who uses screen readers
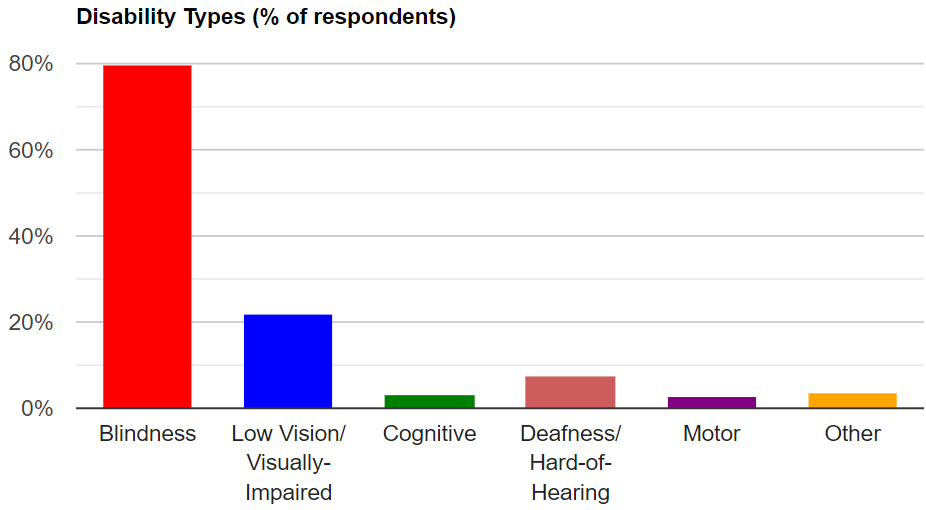
Source: WebAIM Screen Reader User Survey #9 (May-June 2021)

Which of the following disabilities do you have?
| Response |
# of respondents |
% of respondents |
| Blindness |
1246 |
79.5% |
| Low Vision/Visually-Impaired | 344 | 21.9% |
|---|
| Cognitive or Learning | 50 | 3.2% |
|---|
| Deafness/Hard-of-Hearing | 114 | 7.3% |
|---|
| Motor | 37 | 2.4% |
|---|
| Other | 57 | 3.6% |
|---|
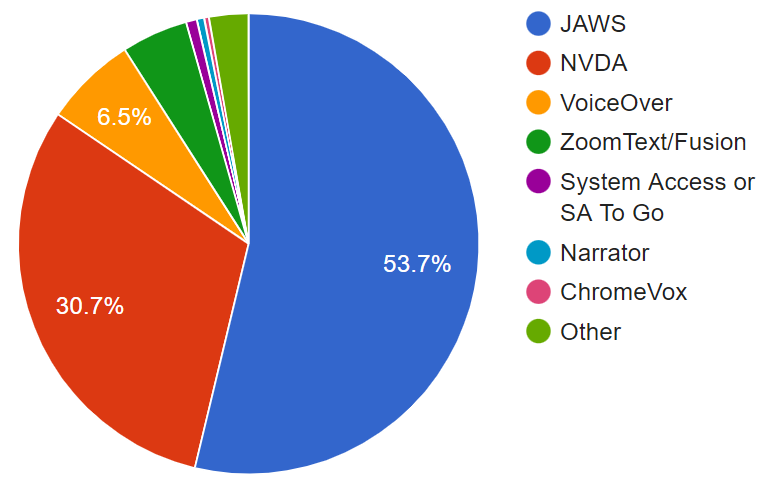
Common screen readers in use

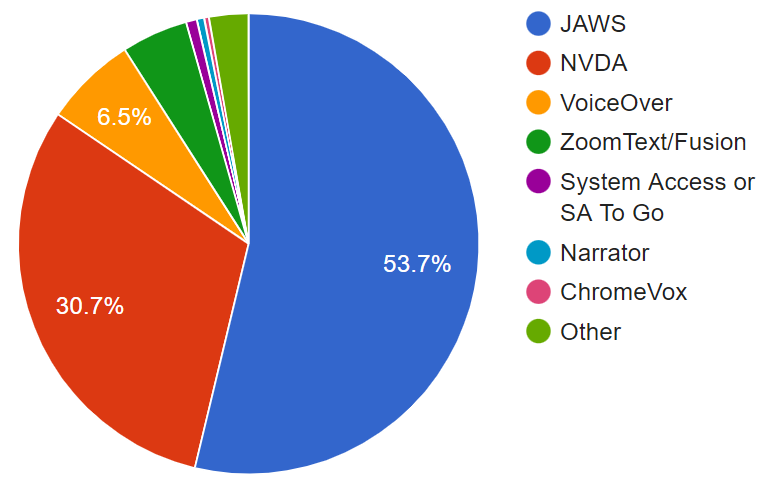
Which of the following is your primary desktop/laptop screen reader?
| Response | # of respondents | % of respondents |
|---|
| JAWS | 832 | 53.7% |
|---|
| NVDA | 476 | 30.7% |
|---|
| VoiceOver | 100 | 6.5% |
|---|
| ZoomText/Fusion | 72 | 4.7% |
|---|
| System Access or System Access to Go | 12 | 0.8% |
|---|
| Narrator | 8 | 0.5% |
|---|
| ChromeVox | 5 | 0.3% |
|---|
| Other | 43 | 2.8% |
|---|
Most common screen reader and browser combinations
| Screen Reader + Browser | # of respondents | % of respondents |
|---|
| JAWS + Chrome | 500 | 32.5% |
|---|
| NVDA + Chrome | 246 | 16.0% |
|---|
| JAWS + Edge | 194 | 12.6% |
|---|
| NVDA + Firefox | 149 | 9.7% |
|---|
| JAWS + Firefox | 74 | 4.8% |
|---|
| VoiceOver + Safari | 72 | 4.7% |
|---|
| Other | 304 | 19.8% |
|---|
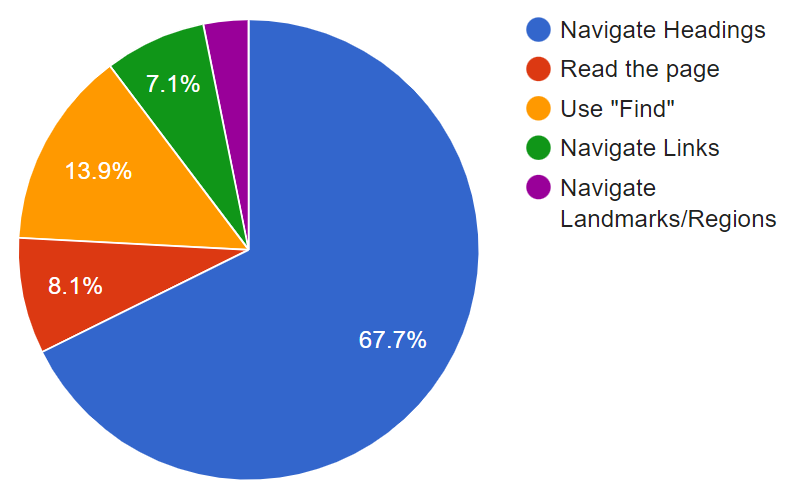
Finding information

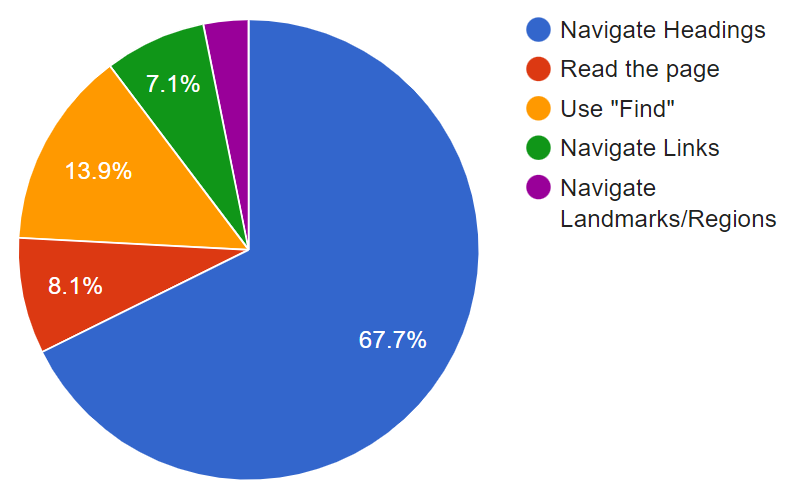
When trying to find information on a lengthy web page, which of the following are you most likely to do first?
| Response | # of respondents | % of respondents |
|---|
| Navigate through the headings on the page | 1047 | 67.7% |
|---|
| Read through the page | 126 | 8.1% |
|---|
| Use the Find feature | 215 | 13.9% |
|---|
| Navigate through the links of the page | 110 | 7.1% |
|---|
| Navigate through the landmarks/regions of the page | 49 | 3.2% |
|---|
Document accessibility

Which document format do you find most accessible?
| Response | # of respondents | % of respondents |
|---|
| Word | 1036 | 68.9% |
|---|
| PDF | 194 | 12.9% |
|---|
| EPUB | 160 | 10.6% |
|---|
| Other | 113 | 7.5% |
|---|
Using a Screen Reader
This section covers some basic settings in the JAWS screen reader as well as basic keyboard controls for navigating.
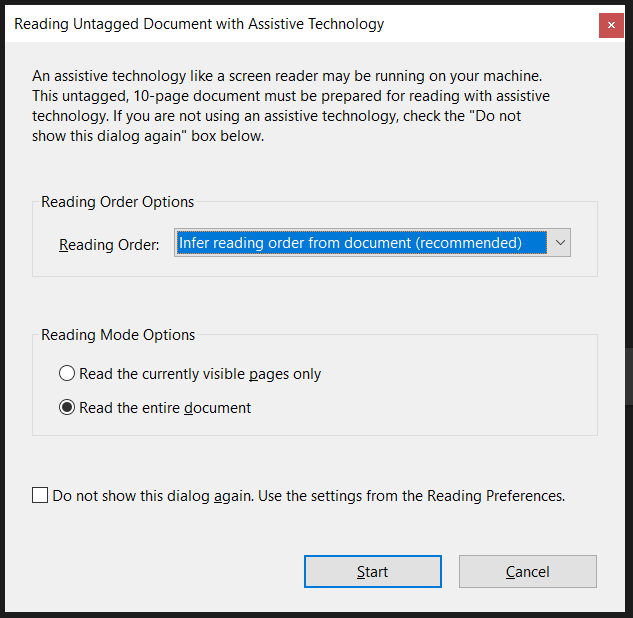
JAWS start options

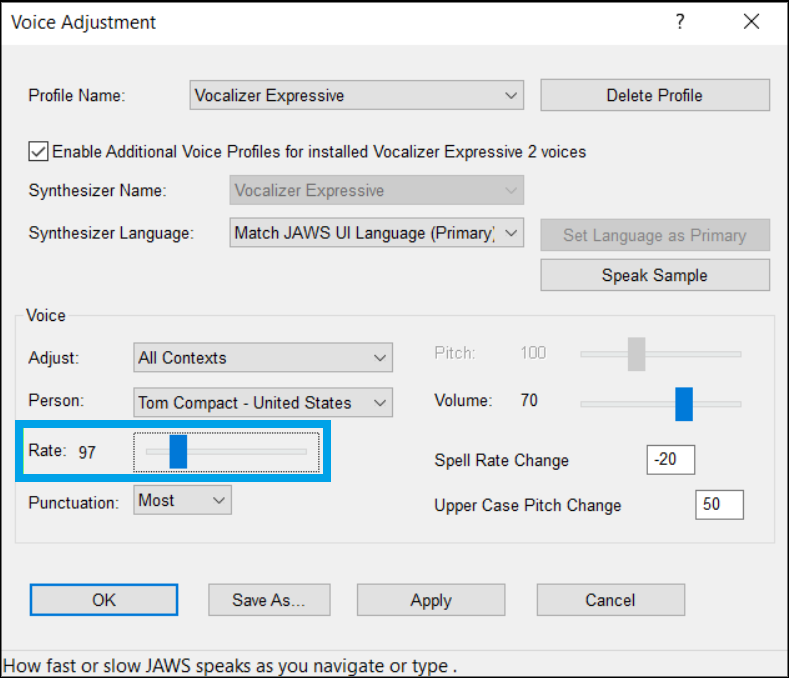
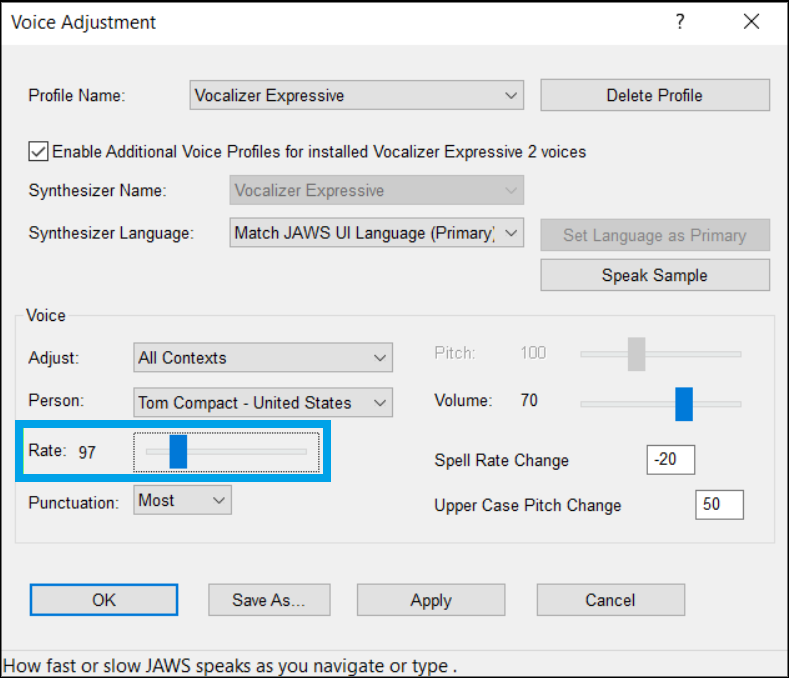
JAWS voice settings

JAWS basic navigation
| Command |
Keystroke |
| Stop JAWS from speaking |
CTRL |
| Move to the next focusable item |
TAB |
| Move to the last focusable item |
SHIFT+TAB |
| Move the virtual cursor |
ARROW keys |
| Activate the link or button |
ENTER |
| Close JAWS |
INSERT+F4 |
JAWS content navigation
| Command |
Keystroke |
| Read continuously from cursor |
INSERT+DOWN ARROW |
| Go to next heading |
H |
| Go to next graphic (image) |
G |
| Go to next form element |
F |
| Go to next table |
T |
| Go to next list |
L |
PDFs
Let's look at potential issues with PDF documents:
- No embedded text
- OCR text with typos
- Tagged incorrectly
- Reading order not well-defined
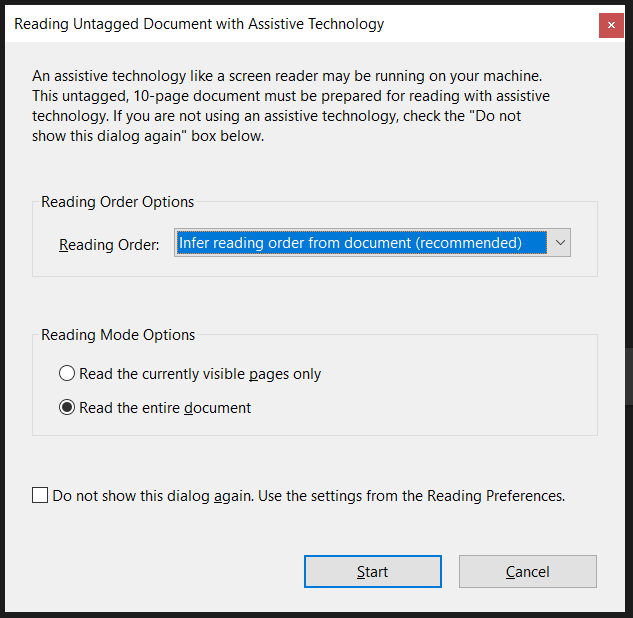
Reading PDFs with Adobe Acrobat Reader

Word Documents
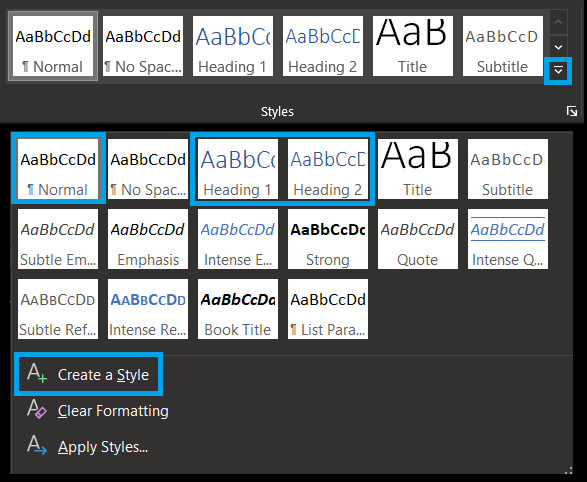
You can give content in Word documents semantic meaning with Word Styles. It's not the best name because it reinforces the idea that marking up content is about how it looks, not how it's structured.
Styling text with Word

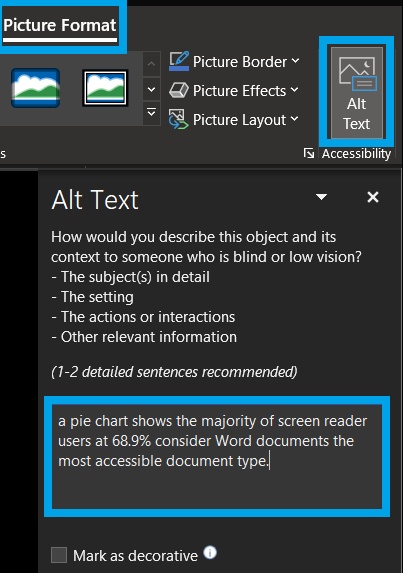
Providing text equivalents

Webpages
You might be limited in what you can do on webpages by a learning management system or other software. As much as possible, use native HTML elements to provide meaning and structure to web content.
Let's practice
Try using a screen reader with content from your university or class material.
All US public universities are required to provide accessible websites under Section 508 of the Rehabilitation Act of 1973.