Earlier this evening, my partner’s car was hit by a guy running a red light. He sustained a concussion and wanted to go to the hospital. Here is dashcam video of the accident.
After calling insurance to find out which hospital he could visit (turns out, not the closest one!), I looked it up online to verify the address. On that page, I saw that the emergency department offered online check-in so that you can wait at home.
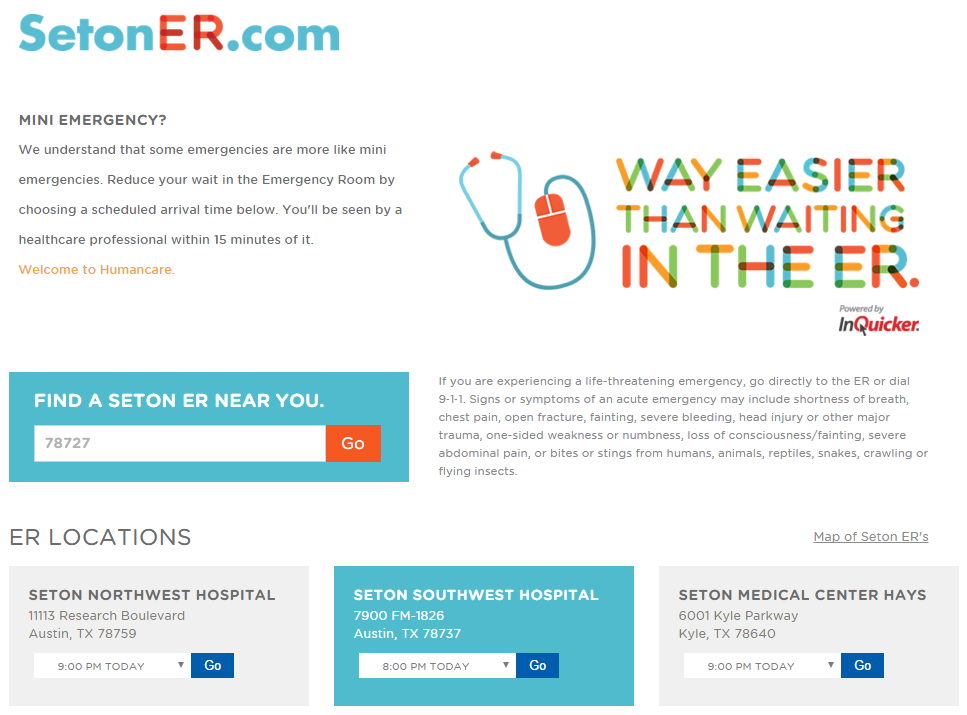
Being in a hurry since this was an emergency, I was scanning the page quickly. Only two things caught my eye:
- The headline that reads “Mini Emergency?” at which point,
- I scrolled down, saw the location I wanted, and clicked “Go”
What I did not notice was the most important information on the page—the statement about what conditions not to use online check-in for:
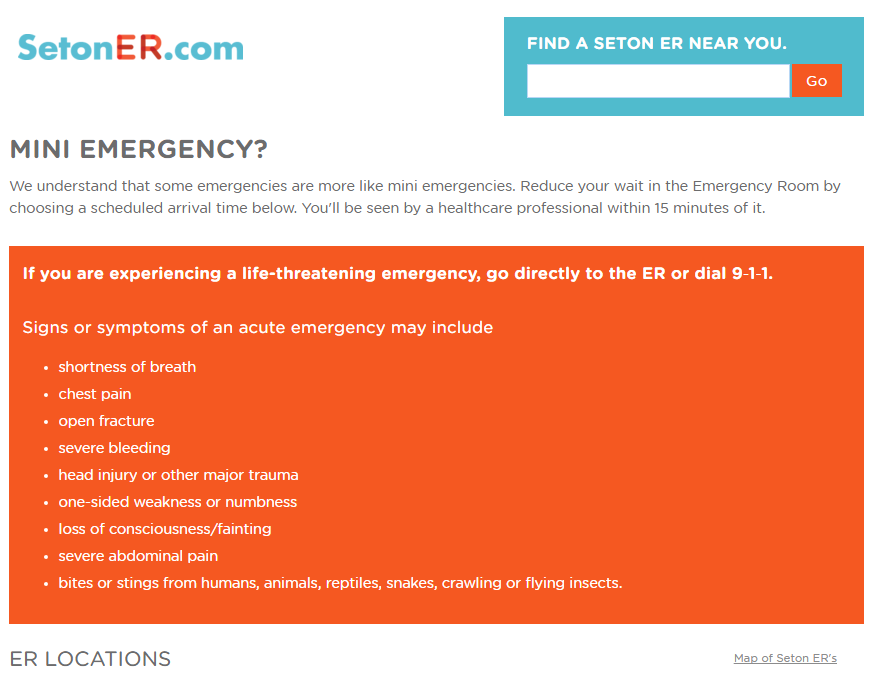
If you are experiencing a life-threatening emergency, go directly to the ER or dial 9‑1‑1. Signs or symptoms of an acute emergency may include…head injury or other major trauma…
Design Recommendations
- Move the when-not-to-use-this information to be in context with the page’s main heading
- Make the small, gray font with poor contrast easier to read
- Transform the long, boring block with a bullet list
- Reduce the branding that takes up valuable real estate and obfuscates important information
- Under the covers, fix the order of headings
In the bathroom, I saw this great example of people making their own user experiences better. The lock was installed backwards.