In Part 1, I explored how you add bookmarks in the Safari browser for desktop versus other browsers. Part 2 looks at adding a bookmark on the iPhone using Safari mobile.
The desktop version of Safari uses a “plus” icon for adding bookmarks, an icon not found in the mobile interface.

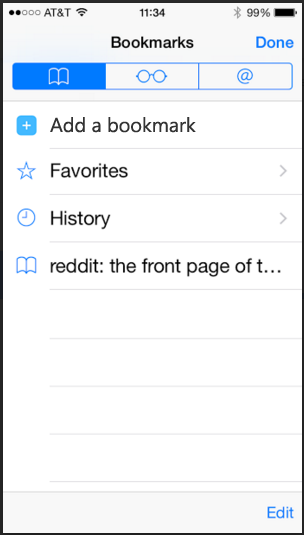
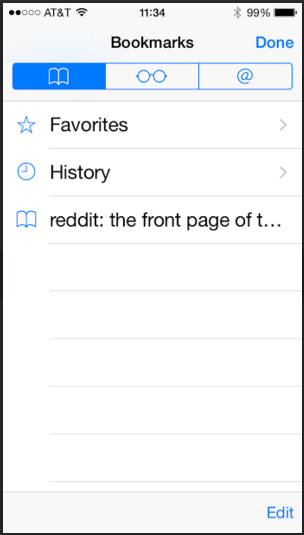
This left me wondering which icon to use. My instinct was to tap the “book” icon. This icon shows the list of current bookmarks only, and does not include an option to add the current page as a bookmark.

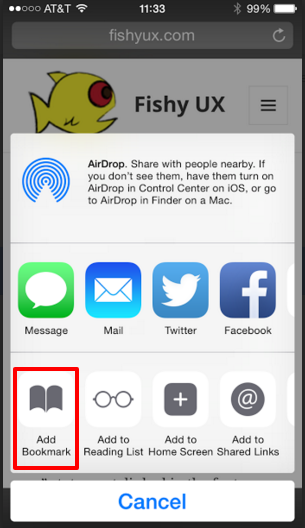
Turns out you have to tap what I’ll call the “export” icon to get to the option to save a page as a bookmark. This option uses the same “book” icon as the menu bar, which I find confusing.

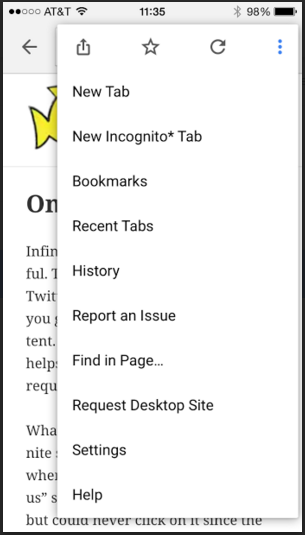
Compare this to Chrome which uses the typical “star” icon for adding a favorite, located in the browser menu, and provides a “Bookmarks” link to view existing ones all in one place.

Design Recommendations
The iOS UI patterns on iPhone seem to limit the number of icons on the bottom menu bar to five, which makes adding a “plus” icon just for bookmarks unlikely. Instead, I’d include an option to add a bookmark from the “Bookmarks” screen for those of us whose instinct is to click the “book” icon.