I posted recently about how sharing images through services like Twitter are often inaccessible to users with visual impairments because they lack meaningful alt text. In its March 28 release (version 6.50 for iOS), Twitter now provides some mobile users the option of including alt text. (No word on when the feature will be available for website users.)
To enable the ability to add alt text to your posted pictures from within the iOS Twitter app:
- Go to your profile page
- Tap the settings (gear) icon
- Choose the “Accessibility” option
- Turn on the “Compose image description” option
- Save your settings
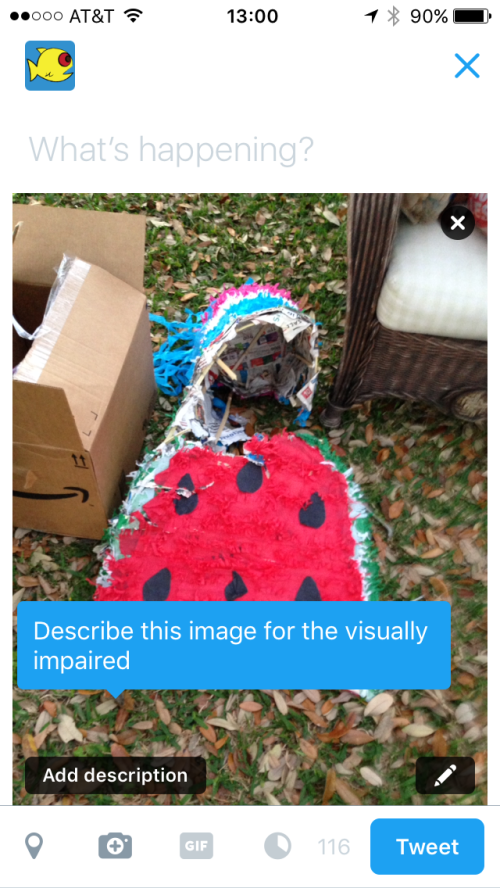
The first time you insert an image into a tweet, you will be prompted to “Describe this image for the visually impaired”.
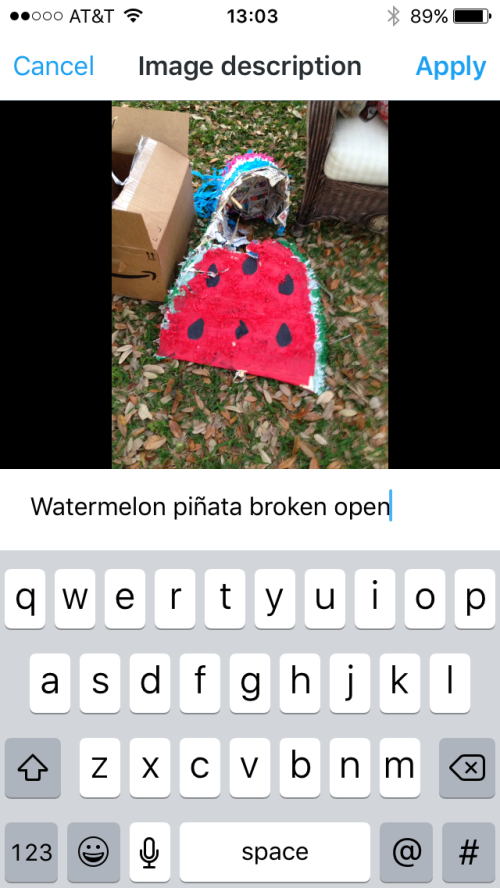
Tap the “Add description” button to provide a meaningful explanation of the contents of the image.
Looking at the source code via the website, we can see the image contains the description within the alt attribute.
<img style="width: 100%; top: -72px;" data-aria-label-part="" src="https://pbs.twimg.com/media/Ceu_z_PW4AEchnB.jpg" alt="Watermelon piñata broken open">For more information on this feature, check out the Twitter Support article Making images accessible for people on Twitter.