Today I finished another free web accessibility course. This one is from Google and hosted by Udacity: Developing with Empathy
I find it hard to explain to other developers about having empathy for all web users, not just those who resemble ourselves. Courses like this are a great place to point those who might not be convinced that accessibility is important, especially those of us who work on projects that have little to no legal accessibility requirements.
This course is designed around four concepts:
- Providing and managing focus of elements for keyboard and switch users
- Constructing pages with good semantics and understanding the accessibility tree in the DOM
- A basic look at ARIA features
- Putting these together with style
I enjoyed learning about ChromeVox which emulates using a screen reader. The controls take some learning but it’s a useful way to test some of the hidden features of accessibility like aria-required on a form field.
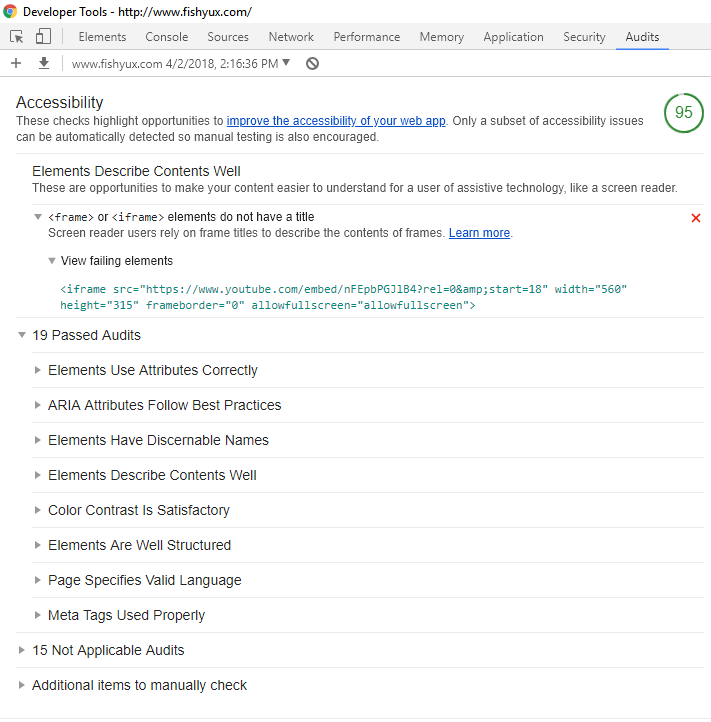
Another helpful accessibility tool from this course is the Accessibility Developer Tools available through Chrome. It lets you perform an accessibility audit on a page and provides tips for improvements.
Here’s an audit of this blog’s front page.