I want to improve my Spanish—a language I started learning in elementary school, took two classes in during high school (regrettably, I took French in college) and encounter almost daily living in Texas. When I heard a News in Slow promo on NPR, I decided to check out that option. The main draw is being able to hear conversations along with reading the words. Accessing the site as a new user, I ran into many usability issues. I’ll review these:
- Home page
- Accessibility
- Navigation
- Links
At the end of the post, I’ll add a mock-up of a few suggested changes.
Home page
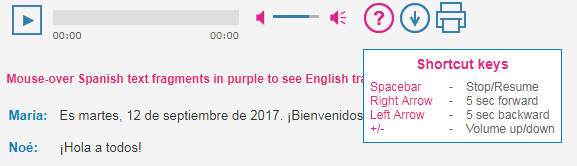
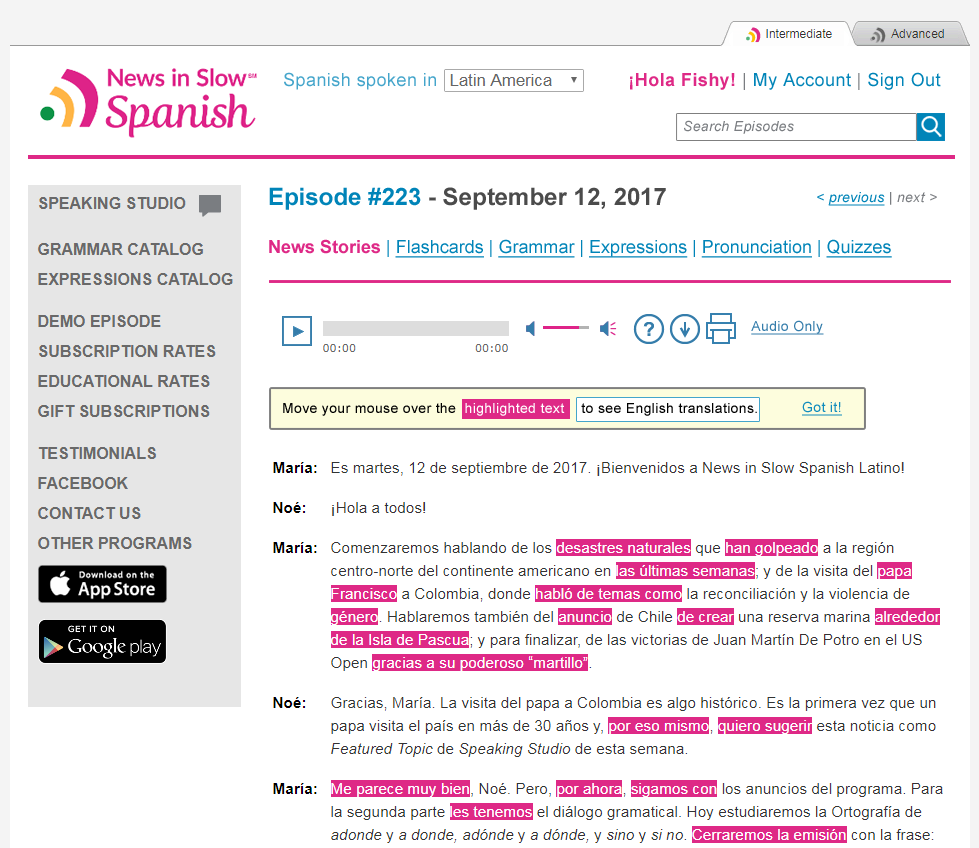
First impression: It’s dated looking but the core task is front and center. I immediately clicked the ‘play’ button to hear (and read) the episode. That was fine, happy to have independent volume control.
After a few seconds, though, I realized something was off. Some of the pronunciations indicated that this was news in Spain Spanish, not the Spanish we use around here. Feeling frustrated, I stopped the audio and started looking around to see if there was some option to pick different Spanish. Eventually, I saw a select menu at the very top of the page, above the logo, allowing one to switch between “Spain” and “Latin America”. Selecting “Latin America” reloads the page with a different color scheme but there isn’t anything that clearly indicates what kind of Spanish the page uses.
Accessibility
The tabbing order is inconsistent with the display order. Some controls are inaccessible with a keyboard, most importantly the ‘play’ button for the audio clips. Curiously though, there are some keyboard controls for interacting with the player.
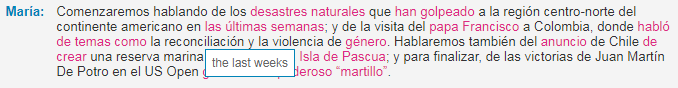
Much of the transcript text is marked up to look like links and when you hover over that text, it shows the English translation. None of these is visible through tabbing.
Some content is gray text on gray background with low contrast which, even as large headings does not pass WCAG.
The quizzes rely on color only to indicate whether an answer is right or wrong. (Is that really “purple”?)
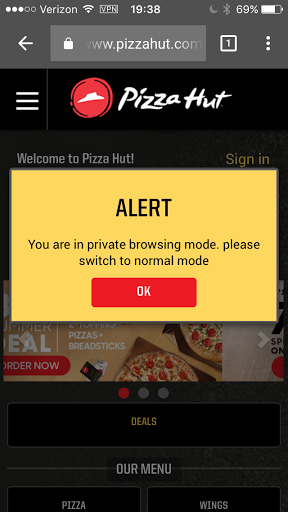
When trying to sign in, the form loads in a modal window without focus making the task impossible. Pressing ‘esc’ does not close the modal window, leaving you trapped.
Navigation
This site uses the older convention of left navigation as the global site navigation. I’m focusing on the top and local navigation components used to access the contents of an episode.
Top navigation
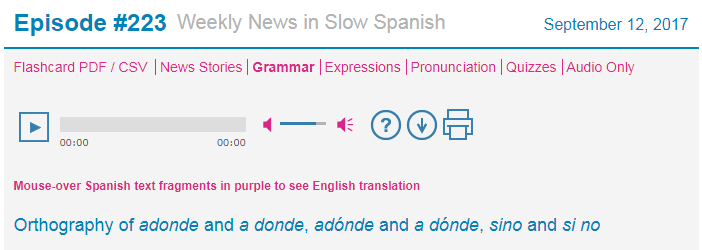
On the site’s home page the only link in the top nav is a ‘home’ link that is right aligned. It’s hardly noticeable. Once you interact with the local navigation for an episode, the top nav gains a second link: ‘episode’ with a down arrow. Having no idea what the arrow did, I clicked it and suddenly an up arrow appeared next to it. Using these arrows is how you’re able to access past episodes…one-by-one in chronological order.
It’s important to note that the ‘home’ link does not take you back to the episode’s start page but to the site’s home page. The site logo also brings you back to the site’s home page, making the ‘home’ link confusing and redundant.
Switching between episodes feels clumsy to me. I’d like to see episode searching in the top navigation area.
Local navigation
The local nav works as expected. It’s a list of links across the top of the episode content. The link for the section you’re on is bold to show place in site.
I think the local nav should stand out more. These links are what most users probably access the most every time they return to the site for a new episode. It feels like they are purposely small and crammed in there so that they all fit on one line for visual rather than usability reasons.
My big criticism here is that there isn’t a link to take you back to the episode start page.
Links
The use of blue in the color scheme really confused me. Sometimes blue text is a link, more often it’s not. Blue (#0000ff) is the default color for links in most browsers and various shades are used as the link color on many, many sites.
Using blue isn’t a problem but using it inconsistently and for something other than linked text within this color scheme is seriously problematic. The most annoying issue for me was the big “Episode #” text which looks so much like it should be clicked to get you back to the episode’s start page. It’s not a link :/
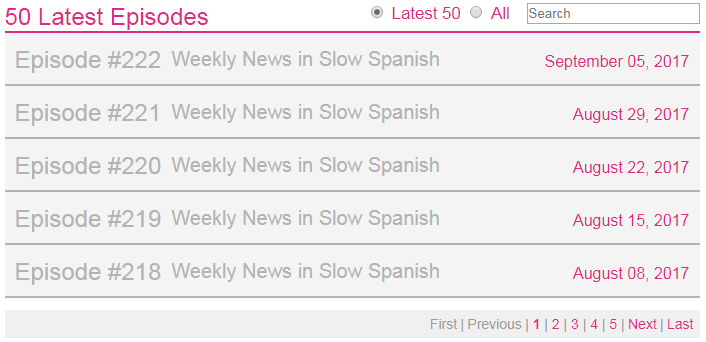
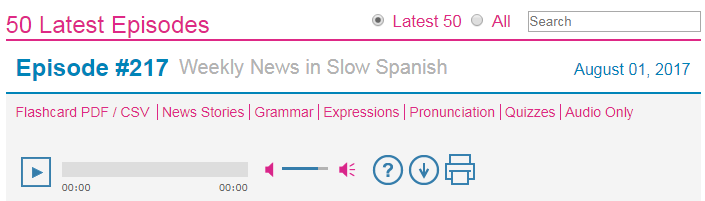
Let’s look at an example: at the bottom of the home page is a section for searching past episodes.
What here is a link? Convention tells me that the gray text indicates something that is not a link, that is disabled. That’s true for the ‘first’ and ‘previous’ links in the pagination bar. It’s not true for the episode titles which open an accordion when clicked. Maybe they expect people will see the dates in pink and click there?
With the accordion open, the “Episode #” turns blue and is clickable in this context because clicking it closes the accordion!
The link colors of the icons further the confusion with the play button being blue while the volume controls are pink. The fix here is to use colors consistently. I’d stick with using blue for links only.
Suggestions
I’m not going to attempt to make broad visual design or branding changes here, just information architecture and legibility tweaks.
- Tightened up the header, moving the Spanish selector into the utility nav, adding a search box and removing the existing top nav links.
- Moved the local nav up to be more obvious; removed the “News in Slow Spanish” text from the title (redundant) and added ‘previous’ / ‘next’ links to still allow for tabbing between episodes.
- Made sure only (all) links are blue!
- Decided to highlight the text with translations in pink since they aren’t links, just text with title tool tips. See mocked-up help message that can be removed by the user.
- To improve legibility, I removed the weird slanted background image in the header; removed the gray background from the transcript area; increased the line height of the transcript text; and bumped up font sizes for other text.