Providing alternative text (alt text) for images is necessary to pass success criterion 1.1.1: Non-text content. On many of the websites I evaluate, it’s very common for alt text to be incomplete, incorrectly applied or missing entirely. When performing accessibility testing, I find it helpful to use a tool like this image bookmarklet to highlight all the images on the page and display their alt attributes.

The key to writing good alt text is to consider the purpose of the image when trying to decide how to describe its meaning. Let’s look at five types of webpage images:
Informative images
These are images intended to convey pertinent information to the user. Most images in the main content of a webpage, like a photo supporting a news story, are informative images.
- Informative images must have programmatically-discernible alt text that is accessible to people using assistive technologies (AT) like screen readers and braille displays.
- Alt text must be meaningful and accurately convey the purpose and intent for those who can’t see it.
- Alt text shouldn’t include words that identify the element as a graphic or image because screen readers announce that automatically.
- Alt text should be concise. (We will look at complex images that require long descriptions separately.)
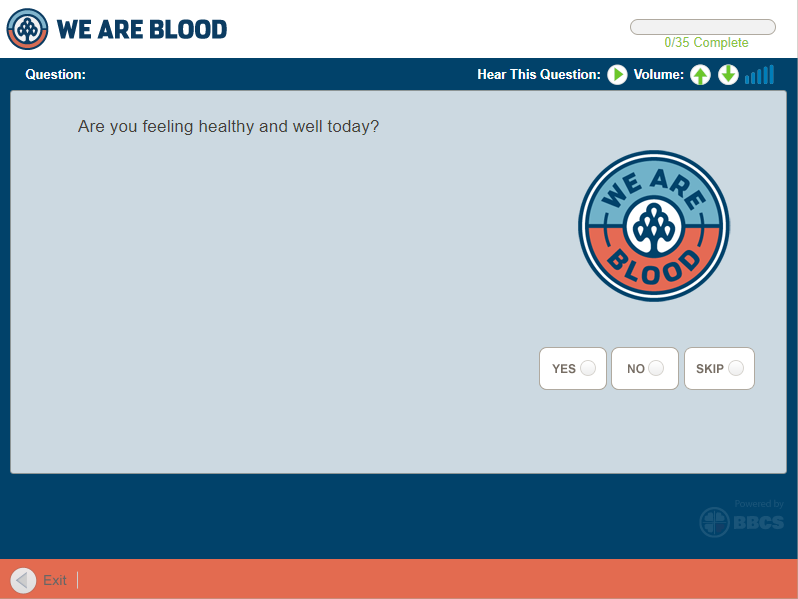
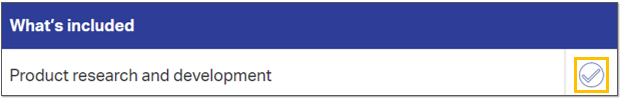
Let’s look at an example. Below is a screen shot of a table with two columns. Each table row lists a feature in the first column and has an icon of a check mark in the second column. The content author gave the check mark icon alt text of “check mark”.

<img class="block--center" src="icon-check.svg" alt="check mark.">But what is the actual meaning of the symbol of a check mark in this context? It’s there to indicate visually which features are included. Better alt text would be the word “yes” because that conveys through text what the icon conveys symbolically. A screen reader would announce:
Table
Row two column one What’s included
Product research and development
Row two column two Included
Yes
Tip: End your alt text with a period (full stop). This prevents it from being announced by a screen reader like a run-on sentence with text that follows.
Actionable images
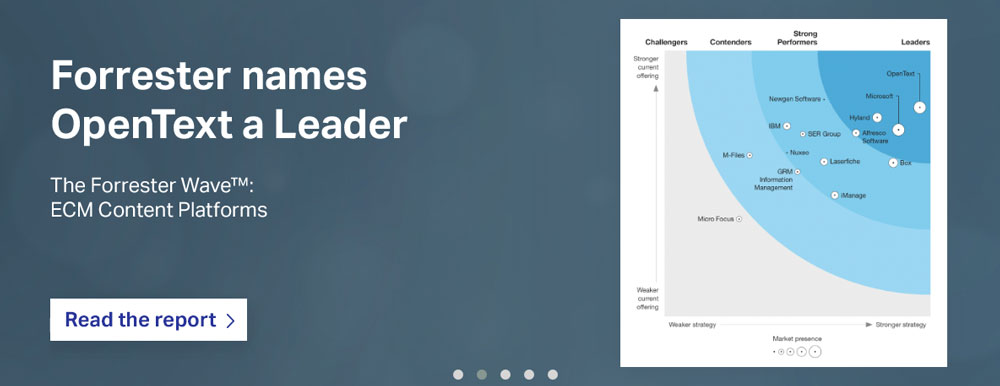
Any time an image is used as a link, button or control, it must provide alt text that conveys its purpose in that context so that AT users understand what will happen if they follow the link or activate the control. Let’s look at the following carousel banner image:

<a href="/info/forrester-wave"> <img src="forrester-wave.jpg" alt="Forrester names OpenText a leader in ECM Content Platforms. Read the report."> </a>
When an image is used as a link, its alt text must explain the purpose of the link or control.
Tip: Avoid embedding text in images when it’s possible to display the content using real text.
Decorative images
When an image serves a purely visual function, it doesn’t need to convey anything to AT users. All inline images must include the alt attribute on the <img> element but it can be empty when the context is decorative. If the alt attribute is missing, though, a screen reader will often try to announce the file name instead of moving past it to the next block of text.

<img src="circuit-board.jpg" alt="">Redundant images
Sometimes, an image is redundant because its context is conveyed by adjacent text. Like decorative images, it’s okay to have a null value for the image’s alt attribute if it doesn’t need to convey additional meaning to AT users. In the image below, a circle icon with the word “Process” is visible to the left of a heading reading “Digital Process Automation.”

<img src="icon-process.svg" alt="">
<h2>Digital Process Automation</h2>The icon is redundant to the heading text and serves a mostly decorative purpose. It doesn’t convey additional meaning.
Complex images
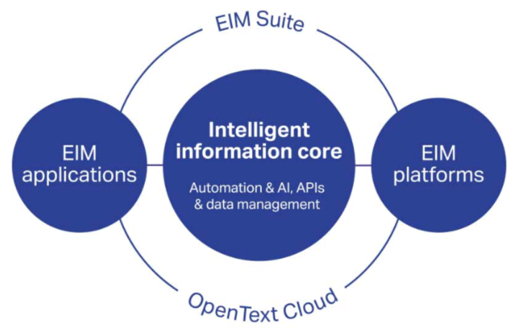
When an image is complex in nature, like a chart or diagram, alt text should should describe the image briefly. Provide a complete explanation in an associated long description. Some content authors use a supporting element like <figcaption> with an aria-describedby attribute to programmatically link the <figcaption> to <img>.

<figure>
<img aria-describedby="long-desc" alt="diagram of the OpenText intellgent and connected enterprise." src="opentext-intelligent-and-connected-enterprise-graphic.jpg">
<figcaption id="long-desc">The OpenText EIM Suite and OpenText Cloud combine to support EIM applications and EIM platforms with an intelligent information core of automation, AI, APIs and data management.</figcaption>
</figure>The long description should be visible for sighted users as well as they might benefit from the robust explanation, particularly when it comes to lengthy charts and graphs.
Conclusion
Alt text is both simple and complicated at the same time but a little forethought into the purpose of your images in each context goes a long way towards making them meaningful for AT users who won’t perceive them visually.