This post uses Apache examples but I’ve also provided links to Nginx documentation as these two web servers account for about two-thirds of websites at the time of this post. The concepts are similar between web servers with variance in syntax and location of web server rules.
Not sure which web server your site is running? Check this web server utility.

What are web server rules?
Web server rules are instructions for the web server, directing it what to do with requests to your website like loading an image, redirecting a URL, denying access to content and serving error messages.
We’ll be reviewing the following web server rules:
- Redirect a single page request
- Redirect from one file path to another
- Turn off directory browsing
- Add custom error pages
Apache web server rules live in an .htaccess file located in the website’s root directory. If an .htaccess file doesn’t already exist, you can create one using a code editor and upload it to your web server. The file must start with the . character and does not have a file extension.
Web servers respond to each browser request with a code. The most common response is a 200 which means the request is successful and the web server responds by serving up the requested content like an HTML page, image or CSS file. Each rule starts on a new line.
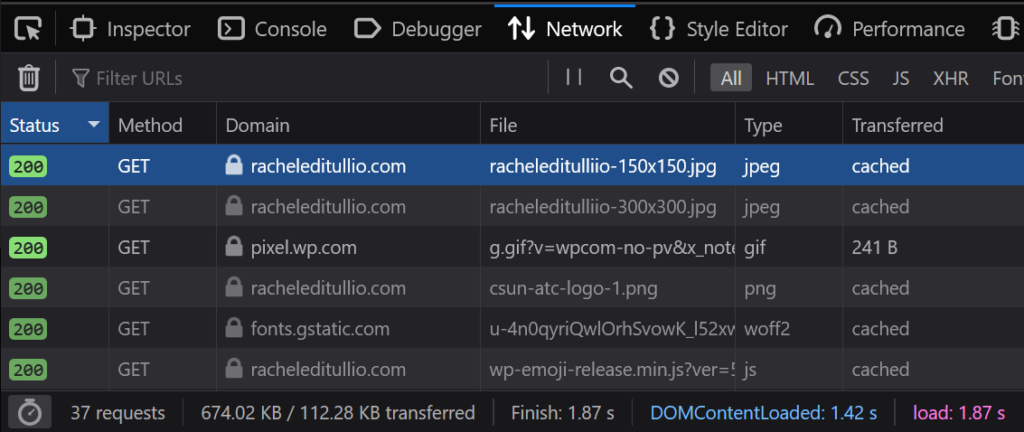
You can see the total number of requests each webpage makes by opening developer tools in your browser (F12) and looking at the “Network” tab as you request a URL.

Redirect a single page request
Web server Redirect rules generally respond with either 301 (permanent redirect) or 302 (temporary redirect). The following redirect rule returns a 302 response to the browser:
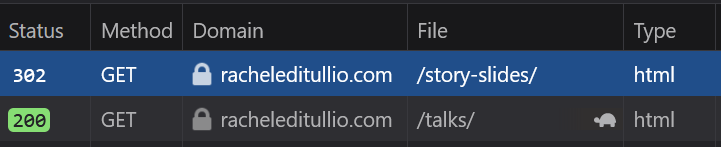
Redirect 302 /story-slides/index.html /talks/Instead of loading the requested URL https://racheleditullio.com/story-slides/, the web server redirects automatically to https://racheleditullio.com/talks/.

How To Create Temporary and Permanent Redirects with Nginx
NOTE: 301 permanent redirects get cached by the browser and can be very hard to clear. Always create and test 302 redirects, changing to 301 once you’ve tested the rule is working correctly.
Redirect from one file path to another
What if you want to redirect all requests for a site or directory? When I consolidated my blog with this website, I set up the following RewriteRule rule on the old domain:
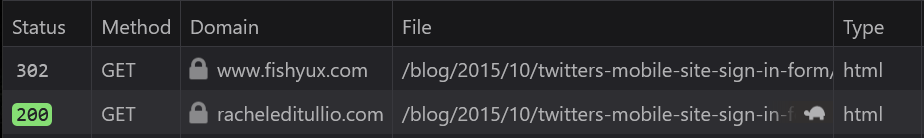
RewriteRule ^(.*)$ https://racheleditullio.com/blog/$1 [R=302,NC,L]Requests for posts on the old domain are sent to the new-domain/blog/the-requested-file-path/.
Example: https://www.fishyux.com/blog/2016/03/twitter-adds-alt-text-authoring-for-some-users/

Turn off directory browsing
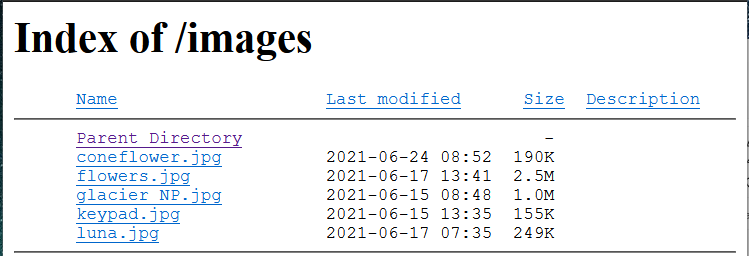
Any website directory that doesn’t load a default web page may list its contents instead. Have you tried going to your images directory? You might see something like this:

Add this directive to your .htaccess file and the server will block directory browsing:
Options -IndexesThe browser now returns a 403 code, access to the requested resource is forbidden.

Nginx – Disable directory listing
Add custom error pages
Web servers are setup with default error pages for some response codes like 403 and 404. Give your site that finishing touch with custom error pages. Add a directive for each error code you want to customize:
ErrorDocument 404 /404/Include the response code and the page that should load instead.
Example: https://accessibleweb.net/foo/

How To Create Custom 404 Page in NGINX
Have any questions or comments? Hit me up on Twitter.