View my portfolio
See various examples of my web development, user experience (UX) and accessibility work.
Accessibility Testing
In this video series with supplemental blog articles, I demonstrate how to prepare for an accessibility test by setting up your testing environment and configuring a testing spreadsheet. Then we explore a sample webpage and begin testing a component.
This information is aimed at anyone who wants to better understand accessibility testing.

Accessible Web
This started as a teaching opportunity, a simple way for developers to understand how important semantic HTML is to the web. It became a utility for stripping out the CSS and JavaScript from the HTML of any URL.

OpenText IT Accessibility Plan
I’ve worked with OpenText to improve its usability and accessibility practices, learning everything I can about accessibility and becoming the subject matter expert. At the request of management, I created a plan that identifies gaps in training, testing and remediation.

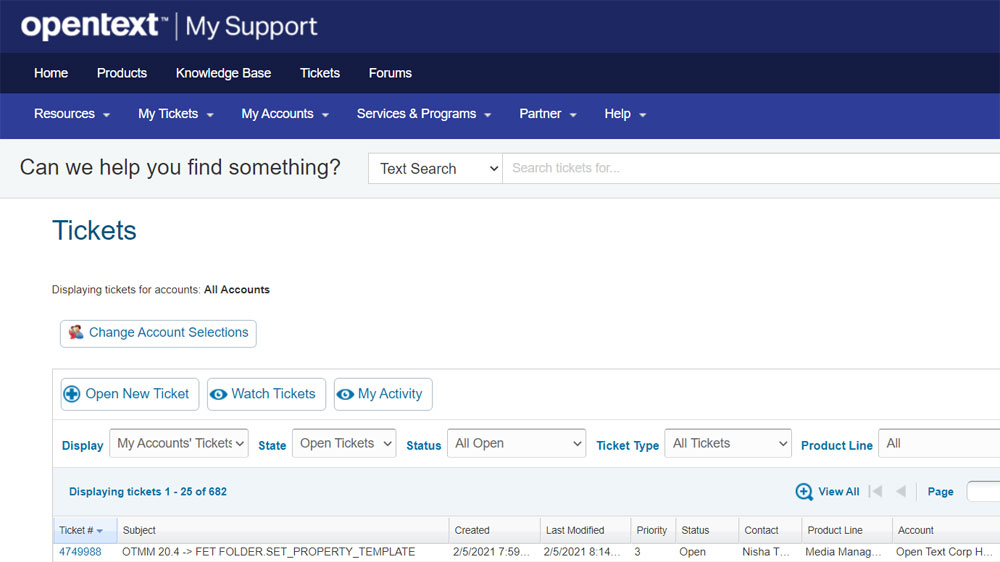
OpenText Support Ticketing Portal Accessibility Audit
I had the humbling opportunity to revisit a site I helped to build years ago on an old JavaScript framework, before I was coding accessibly. I anticipated that despite going through multiple redesigns, the site would have numerous problems especially with keyboard navigation.

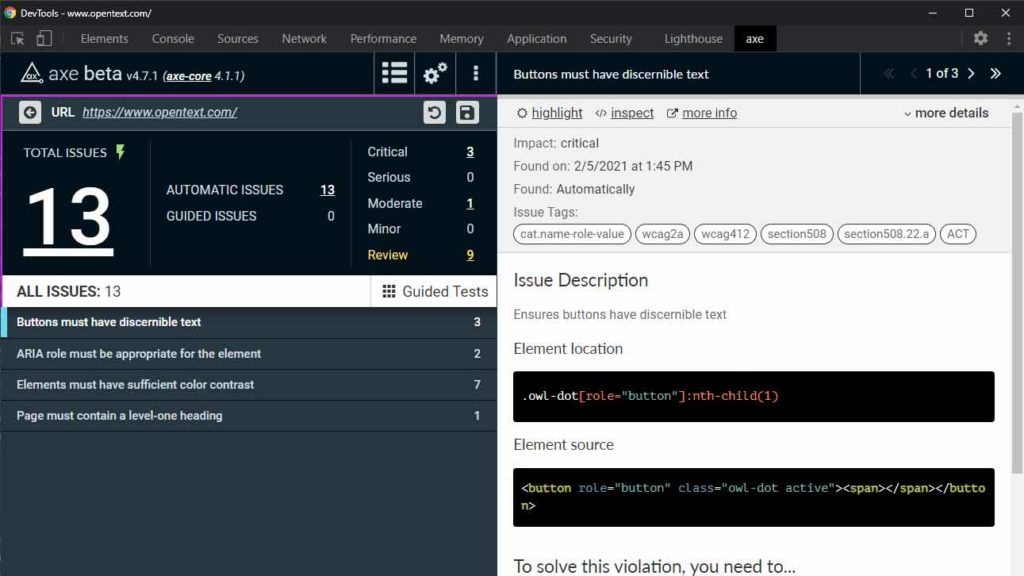
OpenText.com Accessibility Audits
I performed the first audit of an OpenText website back in 2015, looking at just WCAG 2.0 Level A success criteria, and there was a lot of work to be done. When I audited the redesign in 2019, it was evident the team has made many improvements and now incorporate accessibility checks for new content.
