I’m a regular blood donor with our local blood bank, We Are Blood. If you’ve ever donated blood, you know that part of the process is answering a bunch of health-related questions first to help determine your eligibility. Being sick, taking certain medications or having had certain illnesses can exclude you from donating.
I’m donating blood this Friday and was thrilled when today’s reminder email announced a new option to complete the pre-donation questionnaire online, before coming in for my appointment. I decided to check this process for web accessibility. Let’s begin!
Welcome to QuickPass page
The email links to the Welcome to QuickPass! page which has a lot of accessibility issues, and this is just the instructions. I ran both the Lighthouse and Axe accessibility audits in Chrome and the results were not good.
- Lighthouse score: 47/100
- Axe automated issues found: 28
Some site-wide issues
- The entire We Are Blood website is missing a “skip to content” link that would allow users to bypass the repetitive navigation links.
- The “We Are Blood” logo is embedded SVG code that does not provide any text alternative and is announced by the NVDA screen reader as “weareblood.org link.” The logo should include a
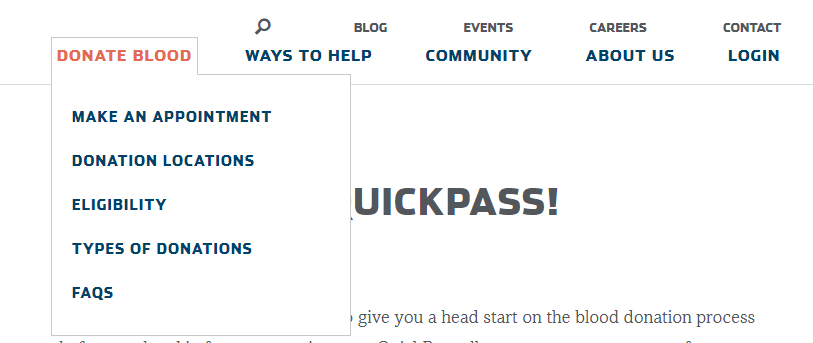
<title>element with the text “We Are Blood. Drawn together since 1951.” Doing this will enable a screen reader to communicate the logo to users with visual impairments who cannot see it. - The five links in the site’s main navigation all have dropdown menus that are accessible on mouse hover only. To be accessible, users must be able to use all website components with a keyboard.

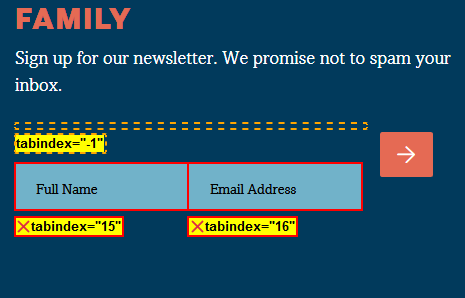
- The newsletter signup form in the footer uses positive tabindex values. The result? When a keyboard user tabs from the browser address bar into the page, the first focusable element is the “Full Name” field in the form, which is confusing because it violates the natural reading order of the content. The second focusable element is the “Email Address” field. The third focusable element, though, is not the form submit button—it’s the “We Are Blood” logo link because after the positive tabindex values, the tabindex goes to the beginning of the content.
- The newsletter signup form submit button is missing a text label. The screen reader announces “Contentinfo landmark button.”
- The newsletter signup form fields use placeholder text instead of
<label>elements.

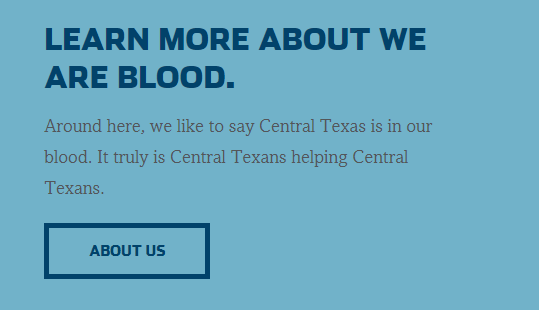
There are several color contrast issues where the contrast ratio between the text color and background color fails to meet the 4.5:1 requirement for regular, unbold text. For example, the gray text in the screenshot below from the footer has a contrast ratio of just 3.13 on a light blue background.

Content issues
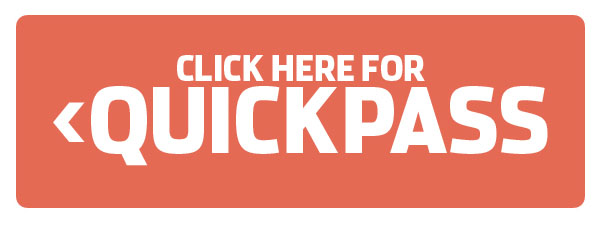
Arguably, the most important thing on this page is the link to start the questionnaire. While visually it looks like there is a big button that reads “Click here for QuickPass,” a screen reader announces “welcome cust=WRB link” because no alternative text is provided on the image. The alt attribute must contain the same text that is in the image.

<img class="aligncenter wp-image-2040 size-full" src="https://weareblood.org/wp-content/uploads/2018/05/QuickPass-Click.jpg" alt="" srcset="https://weareblood.org/wp-content/uploads/2018/05/QuickPass-Click.jpg 600w, https://weareblood.org/wp-content/uploads/2018/05/QuickPass-Click-150x57.jpg 150w, https://weareblood.org/wp-content/uploads/2018/05/QuickPass-Click-300x113.jpg 300w" sizes="(max-width: 600px) 85vw, 600px" width="600" height="226">The page content skips heading levels. It starts correctly with <h1> for the “Welcome to QuickPass!” main heading, but then skips to <h4> for the heading “A couple of key points”, then to <h3> for headings in the footer.
QuickPass questionnaire pages
The questionnaire begins on the ABO QuickPass page.
- Lighthouse score: 43/100
- Axe automated issues found: 6
This start page does not support keyboard or screen reader usage because the entire thing is marked up as a form. Screen readers enter a different mode when they encounter a form, which disables the navigation hot keys, in order to allow users to type in form fields.

Here is how the body copy is marked up inside the <form> element:
<h1 style="text-align:center">
<font color="#E36B50">Hey Blood Donor!</font><br><br>
<font color="#01426a">Thank you in advance for taking the time to fill out this questionnaire.<br><br>Please ensure you are answering all questions in a private, confidential setting and that you read each question in its entirety before answering. Skip the question if you do not understand or have questions of your own.<br><br>Please note that your questionnaire answers are good for today only and that additional questions will need to be answered at the donation site.</font></h1>Donor information page
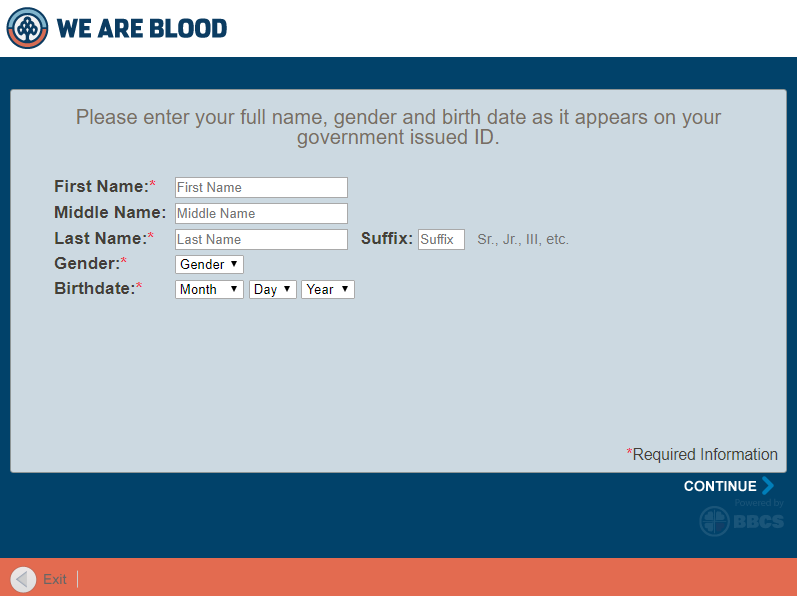
Since this page actually contains form fields, it works better with the keyboard and screen reader, but it still has serious HTML markup issues.
- Lighthouse score: 55/100
- Axe automated issues found: 5

Here’s the markup for the “First Name” field:
<span class="formleadinglabel">First Name:<span class="required-indicator desktop">*</span></span>
<span class="formfield">
<input type="text" id="firstname" name="firstname" maxlength="15" class="required" value="" autofocus="" autocomplete="given-name" placeholder="First Name">
<span class="required-indicator in-field mobile">*</span></span>- The form field labels are not
<label>elements and, therefore, are not associated programatically with their<input>elements. - None of the text input fields are announced as required.
- The day, month and year combo boxes are not announced as being for “Birth date” so screen reader users have no idea what date they’re being asked to enter.
Even if keyboard users are able to complete the form fields, they cannot continue to the next screen because the “Continue” control isn’t marked up as a button, preventing it from gaining keyboard focus. It’s also a background image without any text alternative.
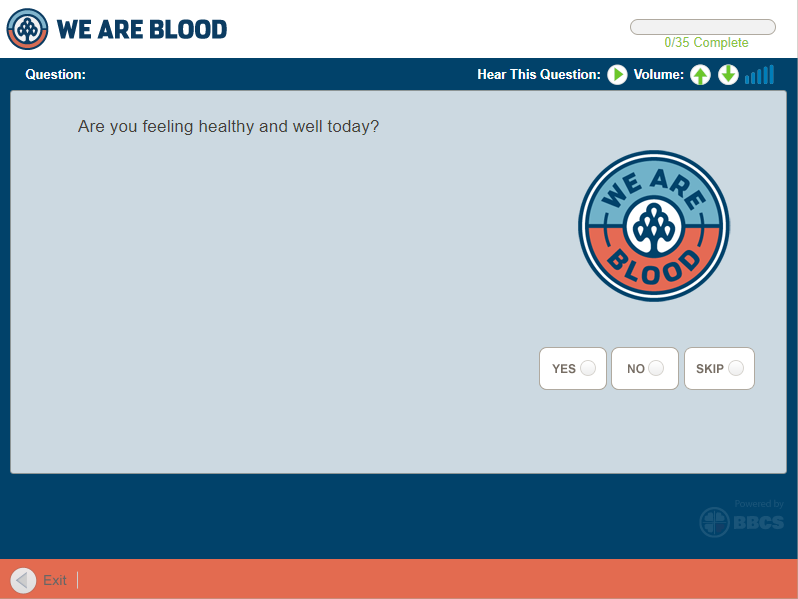
<div id="btnContinue"></div>Question pages
I didn’t complete the entire questionnaire today but the question screen has repeatable patterns and problems.

- The volume controls do not have text labels, which is really ironic if you think about someone trying to use this with a screen reader.
- Keyboard users cannot tab to the radio buttons or select an answer.
- There are two
<label>elements per radio button<input>and the one with a text label has a CSS class which hides it. ? The screen reader announced “clickable, clickable, clickable.” Here’s the markup:
<input id="yes" class="answers" type="radio" name="answer" value="Y">
<label class="default-label" for="yes"></label>
<label for="yes" class="hidden">yes</label>I am happy to have the option to complete these questions before I head to the blood bank, but it’s not accessible for many people with disabilities. I hope We Are Blood requests that the vendor make its software comply with the Web Content Accessibility Guidelines so that everyone can use it.
