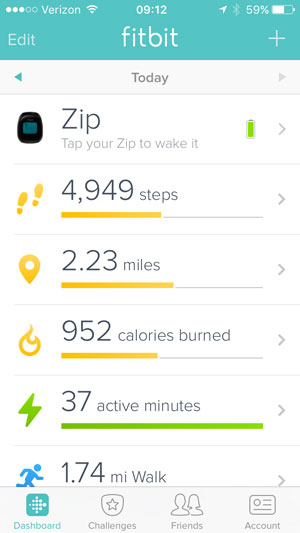
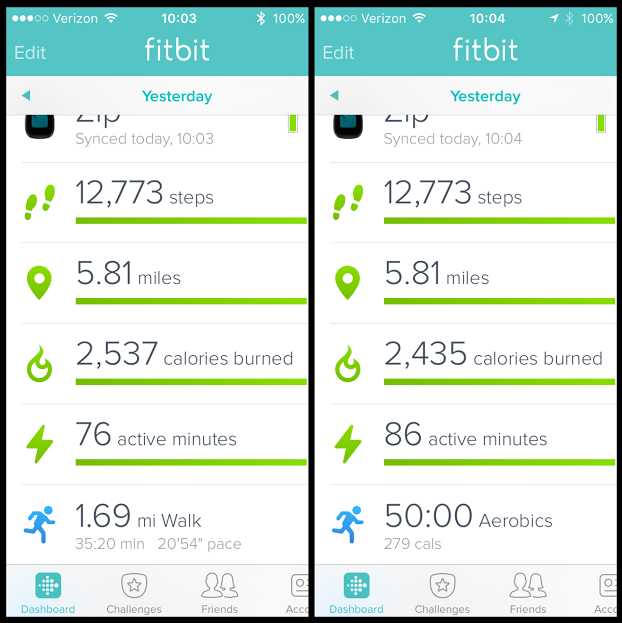
Last week, the Fitbit iOS app introduced an updated dashboard that more closely matches the UI of the desktop site. For reference, this is what the dashboard looked like for years.
Stats are now tiles
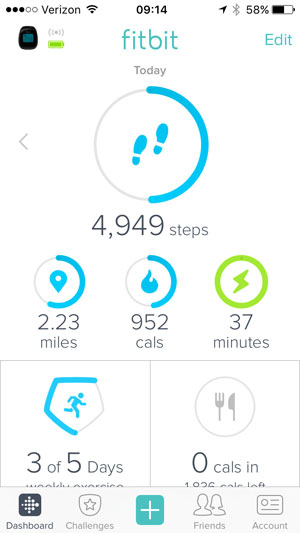
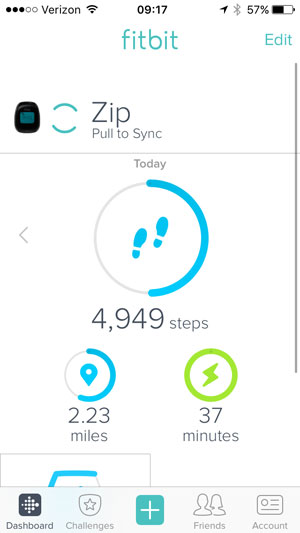
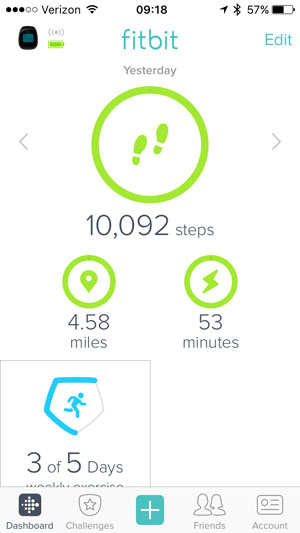
The dashboard moved away from a vertical listing of stats to a more friendly tile layout, which allows more information to be displayed at the same time on a small screen. Tapping a tile still takes you to a weekly snapshot of the data point.
Add, remove, move tiles like iOS
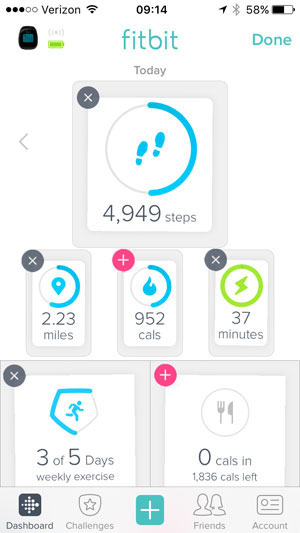
After tapping the ‘Edit’ button, you can remove tiles (or add them back) and update the layout by holding and dragging tiles between spots. You can choose between four stats—steps, calories, miles, and exercise minutes—as the main data point displayed in the largest tile at the top.
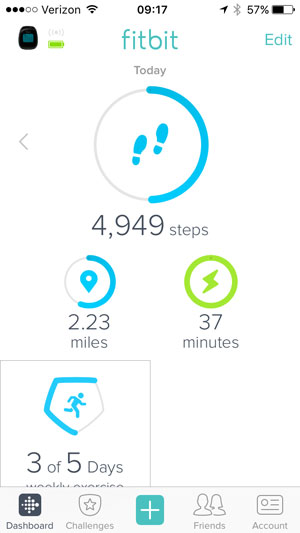
After tapping the ‘Done’ button, you see the updated dashboard with only the tiles you’ve selected. I’ve chosen to remove both calorie tiles.
Pull to sync your device
Fitbit now employs the ‘pull to update’ pattern to sync your device with your iPhone, which is by far my favorite improvement. This is an easy, one-step process whereas before you had to tap to the sync screen then tap to sync.
Goal statuses
The dashboard still uses green to indicate a daily goal has been met, but it made two other changes:
- It now uses a blue color instead of orange to show a goal in progress
- It uses a circle instead of a bar to indicate progress
I like both these changes. The orange always looks a bit like a warning and wasn’t very inviting. The circle gives a clearer indication that you’re reaching the end of something.
Final thoughts
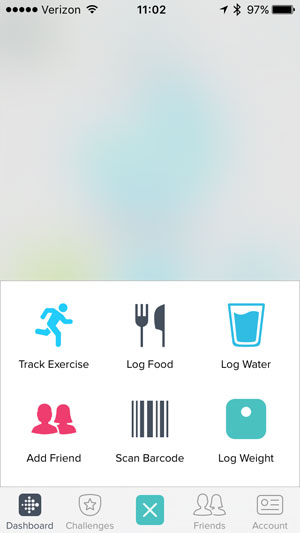
I like these updates a lot and they have improved my experience using the app. I hope one of the next updates is separating out the ‘track exercise’ and ‘log exercise’ features. While the ‘add’ button was made more visible by making it part of the app navigation at the bottom of the screen, it still does not provide ‘log exercise’ as its own option even though there is plenty of room.