Drag the autocomplete bookmarklet to your bookmarks bar.
I created this bookmarklet for testing WCAG success criterion 1.3.5 Identify Input Purpose (AA) which requires that if an input field requests personal information about the user, we must apply the appropriate autocomplete value to the field. For example, an input field requesting the user’s full name would have an attribute of autocomplete="name". This allows the browser to attempt to autofill the input field with previous values entered for the same information. It is very much browser-specific.

This bookmarklet checks the webpage for any input fields that contain the autocomplete attribute. If none are found, it returns an alert message.

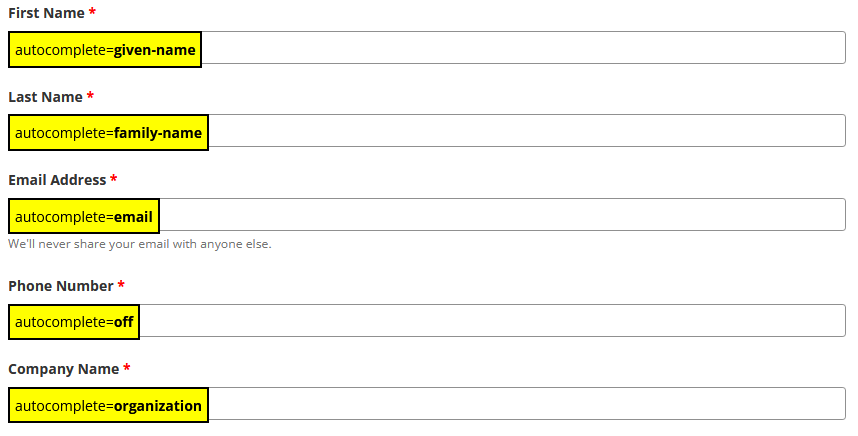
If autocomplete attributes are found, the script returns the values and displays them in context of the input field.

This makes it easy to determine if input fields have autocomplete attributes defined and if they are valid. Click the bookmarklet again to remove the overlay text.