I first heard about Siren, “A dating site that gives women more control,” earlier this year on NPR. It opened up this week to more communities, and I decided to try it out.
In lieu of a standard profile, Siren has people answer ‘Questions of the Day’. Women can chose to hide their profiles while men cannot and they have to approve any connection requests before receiving messages.
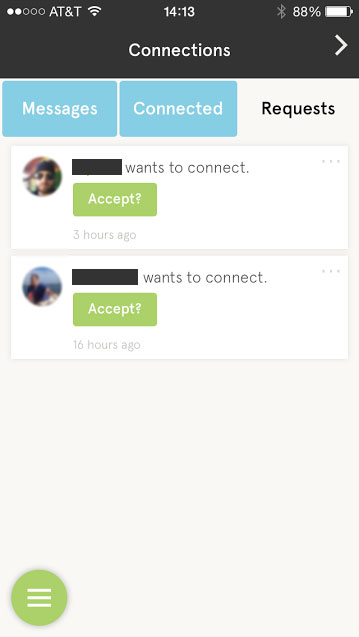
I find myself at a crossroads because of a serious UX flaw: What happens when I click the “Accept?” button for a connection request?

- Why does the button have a question mark?
- If I click the button, will it automatically accept the request? Because I don’t see a ‘reject’ or ‘ignore’ option.
- If I click the button, does it then give me an option to reject?
The main purpose of the app is to connect people, yet I find myself ready to walk away at precisely that point because I don’t want to get connected to someone by mistake, nor do I want to have a perpetual list of requests I’m not interested in.
On a user’s profile, I have the options to ‘Block User’ or ‘Report User’, neither of which is what I want to do.
For curiosity’s sake, I’ll click the damn “Accept?” button…
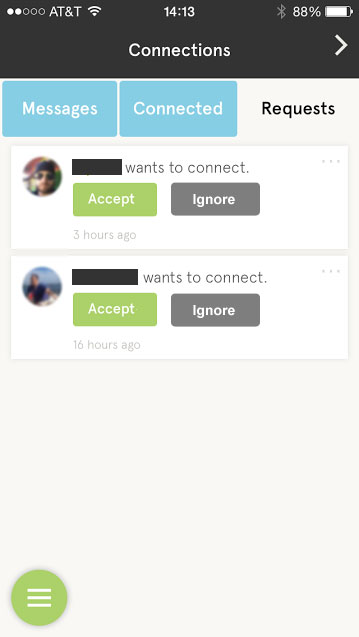
And there’s my answer. Clicking the button accepted the connection request, with no option to reject, and I see no option to disconnect. Bad, bad, bad.
Design Recommendations
- Remove the question mark from the “Accept” button, remove ambiguity about what clicking the button does.
- Provide an “Ignore” button too.

- I found that on a user’s profile you can click some text that reads ‘Connected’ to remove the connection. I really dislike when UIs try to make text and buttons do double duty. It’s never clear, especially when the text isn’t shaped like a link or button. Just provide a ‘Remove’ button.

Add a ‘Remove Connection’ button