For the first time last night, I stumbled across a Netflix movie offering audio description in addition to subtitles. According to The Audio Description Project
Audio Description involves the accessibility of the visual images of theater, television, movies, and other art forms for people who are blind, have low vision, or who are otherwise visually impaired. It is a narration service (provided at no additional charge to the patron) that attempts to describe what the sighted person takes for granted—those images that a person who is blind or visually impaired formerly could only experience through the whispered asides from a sighted companion.
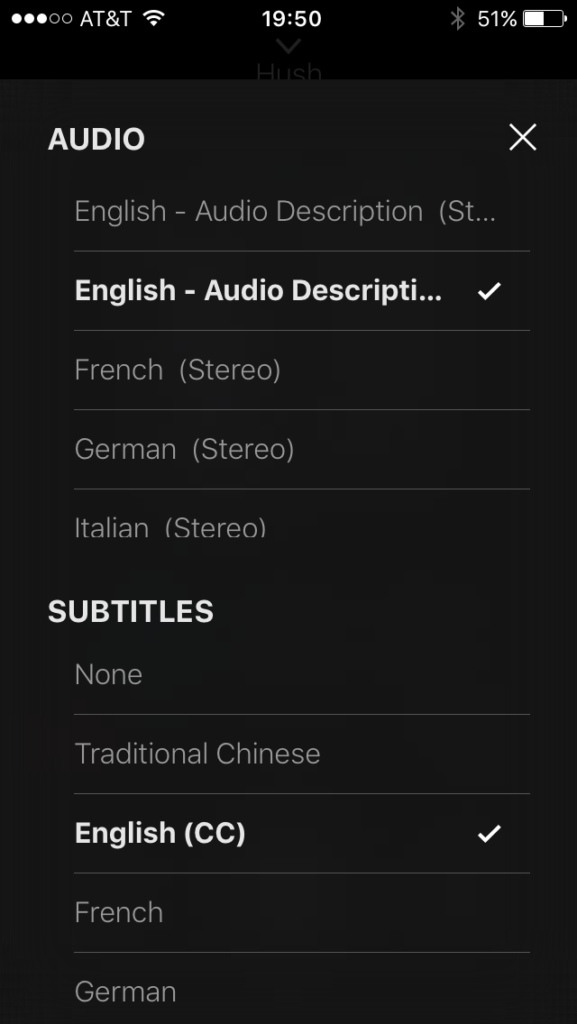
The movie in question is Hush, a thriller with a deaf woman as the protagonist. I use closed captions/subtitles all the time, even though I am hearing, because I find them useful for understanding quiet dialogue. When I went to turn captions on for this film, I was surprised to see an option for audio descriptions.
Excitedly, I chose “English – Audio Descriptions”. This film is a study in accessibility options! A couple of the characters use sign language and the descriptive audio provides spoken translation for the woman who does not speak when she signs. In a single scene we see sign language, hear audio descriptions and dialogue, both while reading subtitles.
The film has very little dialogue, providing ample time to experience the audio descriptions. I rather enjoyed them because this was a thriller and it felt less scary with someone describing the scene. It also provided a richer layer for enjoying the story since the audio interpretation at times highlighted actions and parts of the scene I might have missed as a sighted user.
It’s good to see Netflix taking accessibility more seriously and providing useful options for non-sighted customers. Netflix provides a list of content with audio description support after signing in to your account.