I’m a longtime YNAB (You Need a Budget) customer. I use their monthly planning software every day to track my expenses and manage my budget. I’ve written about their webapp accessibility previously and noted over the years that they have made updates to improve the experience for disabled users, such as adding dark mode support.
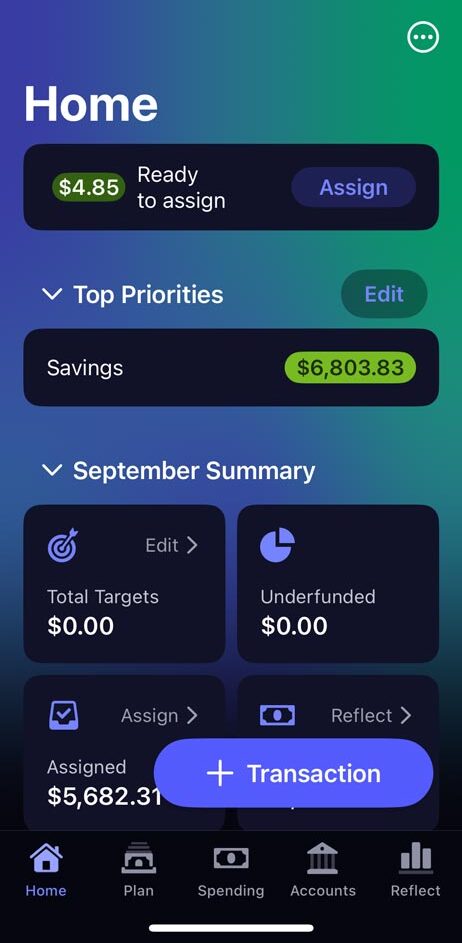
Yesterday when I opened the app, I noticed it looked different. The bottom tab bar navigation changed and the new first tab was called “Home” with a screen that looks something like a dashboard.
Whenever I see something new in an app I use frequently, I like to turn on the VoiceOver (VO) screen reader on my iPhone 12 mini and explore the interface. I found a few critical issues where VO users simply cannot access some controls, as well as a few other Level A failures that should be addressed soon.
I did notice that YNAB put out an updated release this morning to Version 25.26 which has fixed some other issues, such as the “Transaction” button not having an accessible name of “Add Transaction” even though it relies on the plus icon for sighted users to understand the button’s purpose.
Let’s look at one of the critical issues YNAB should resolve to make the new “Home” screen more accessible.
Assistive technology users cannot select options from the ellipsis button context menu
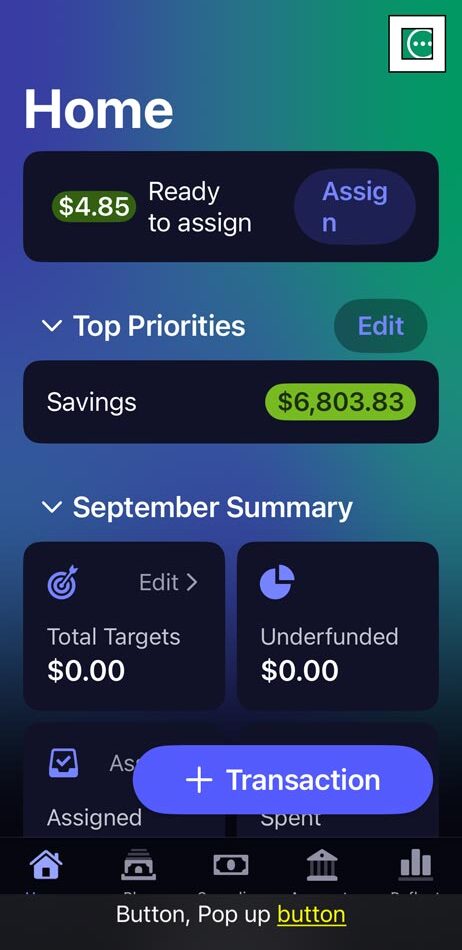
In the upper right of the screen is a circular button with an ellipsis icon in the middle. The button doesn’t have an accessible name but does announce the “button” trait/role so VO users know its interactive and the “pop up button” attribute so VO users know the button will open a menu.
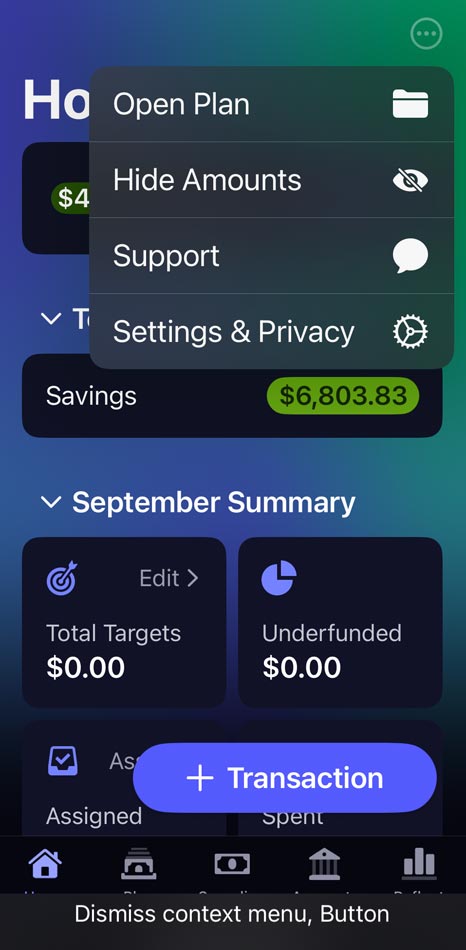
When I double-tap the unnamed button, a context menu opens with four available actions: Open Plan, Hide Amounts, Support and Settings & Privacy. When the menu appears on screen, focus moves to the first item in the list, “Open Plan”. While the “Open Plan” control is missing the button trait/role, it can be double-tapped by VO users to activate.
Unfortunately, assistive technology (AT) users cannot access the other three controls below “Open Plan”. When a VO user swipes to go to the next option in the list, focus moves outside the list to a button with an accessible name of “Dismiss context menu”. VO users cannot swipe to other content on the screen because focus is trapped. Their only option is to dismiss the menu to continue.
I tried accessing the menu options using a Bluetooth keyboard and Voice Control speech input but was unable to select any of the menu options using those AT methods. This menu is actually a keyboard trap as keyboard users cannot close the menu to continue on the “Home” screen and have to restart the app. Here’s a video of the VO interaction with the ellipsis button and context menu
The overall accessibility of the new “Home” screen is pretty good but the design seems to break down when there are more complex controls. It’s great that YNAB has an accessibility statement on its website; I’d like to see a link to that in the mobile app too, along with the new Accessibility Nutrition Labels listed in the App Store.