At work, we use Microsoft’s social media tool Yammer. It wasn’t clear to me how to give alt text to uploaded images, so I searched through the Yammer support documentation and found a page on accessibility in Yammer. But neither that page nor a supplemental page on using a screen reader with Yammer mentions alt text or images.
Looking at the HTML code in my feed, I saw that images are marked up as background images on <figure> elements and contain default descriptions as <figcaption> elements.
<figure style="background-image: url('https://www.yammer.com/image-file-path/preview');">
<figcaption>Attached image: No description set. Image-File-Name.jpg Click to open full-page preview.</figcaption>
</figure>When you click on an image in your feed, it opens in a modal overlay and displays the image as an <img> element which does have an alt attribute with similar default text.
<img src="image-file-path" alt="Uploaded image: No description set. IMAGE-FILE-NAME.jpg">In both instances, the default text shows No description set.
Usually, alternative text would not include the image file name. I think Yammer does this because it is also a file sharing tool and in that context, knowing the file name could be useful.
Add a description when attaching an image to a post
Like Twitter and Facebook, Yammer offers the ability to provide an image description when attaching a file to a new post. This option is so hidden, though, that I never noticed it and assumed for a long time it wasn’t possible! I messaged the Microsoft Accessibility team to ask when Yammer would support alt text for user-posted images and got this response:
Thanks for reaching out. When you upload an image to post in Yammer, there is some helptext below the image prompting you to add a description. Please let us know if that’s not what you’re looking for.
@MSFTEnable on Twitter
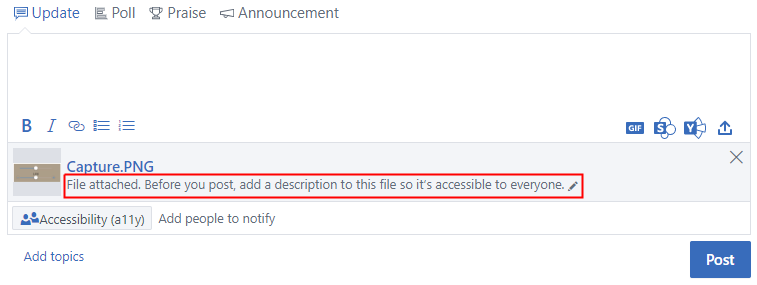
Sure enough, after the image uploads, there is a tiny line of text beneath the file name that you can click on to enter an image description. It reads:
File attached. Before you post, add a description to this file so it’s accessible to everyone.

Tip: End your description with a period so that screen readers pause before announcing the file name.
Add a description to any previously uploaded image
- If you’ve already uploaded your image, click it to see the full-page preview screen
- At the bottom right of the screen, click the Go to File link
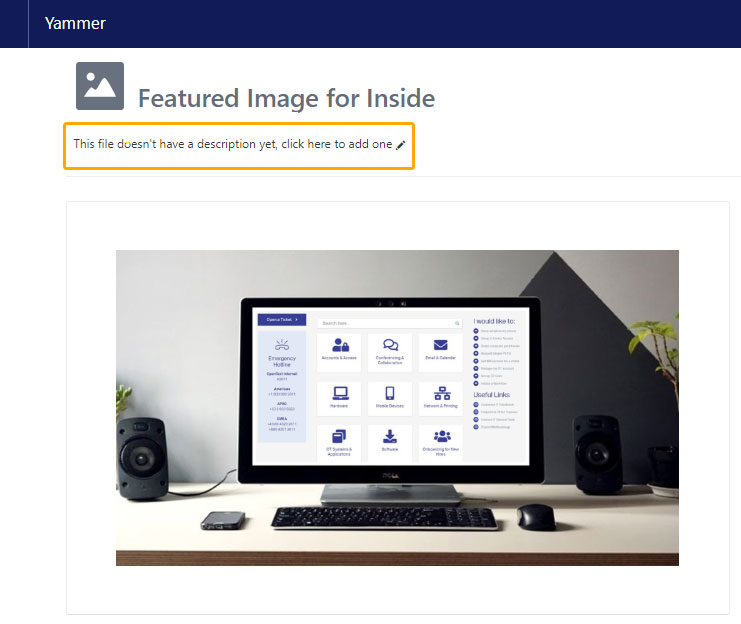
- On the file details page, there is an input field that reads “This file doesn’t have a description yet, click here to add one”.
Click the input field, enter your image description, then click outside of the field to save it.

From my testing, I’m able to add and edit descriptions for images uploaded by other users too, even if I don’t follow them or belong to the group where the file is posted.