Last month, writer Amy X. Wang wrote a spot-on article outlining many of the issues that still plague iTunes even 13 years after it first launched.
I have avoided using iTunes at all, and only when necessary to sync or do a backup to my computer instead of iCloud. It’s been at least three years since I had it installed but I needed to do a backup and manual sync for some files after porting over to a new mobile provider.
Reluctantly, I installed iTunes 12 on my work computer. And sure enough, it still sucks due to extreme slowness and confusing IA. Per instructions from IT, I couldn’t do a restore from the backup though. It took aimless clicking around to locate my apps.
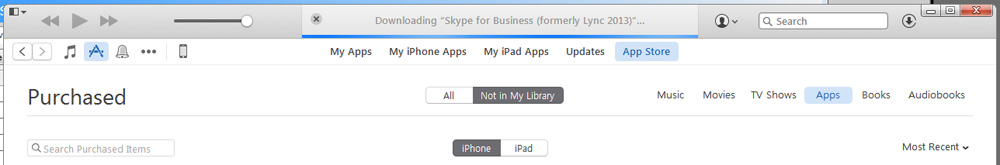
I had to figure out the link to the Apps area is hidden in the upper leftmenu. Then after much frustration, I saw that I needed to click a buried link labeled “Purchased” to access apps I’ve installed before. (I have never understood labeling all apps as ‘purchased’ when I’ve paid for all of five apps.)
After landing on my page of apps, which apparently shows any app I ever installed and not just the ones I currently use, I again found myself stuck. Hovering over the app icons and right-clicking didn’t provide any options or tool tips.
There’s a little cloud icon with a down arrow over each app icon, so I clicked one and nothing apparent happened. I tried again; I tried others; no obvious feedback. Then after clicking one, I saw a flash at the top of the screen.
I finally got this screen shot with some quick print screen work. While studying the image, I noticed another icon in the upper right, a circle with a down arrow. Clicking on that, I could see a list of apps I had queued for download. Only, nothing was happening. Also, why do the apps have to download to my computer for me to sync them?
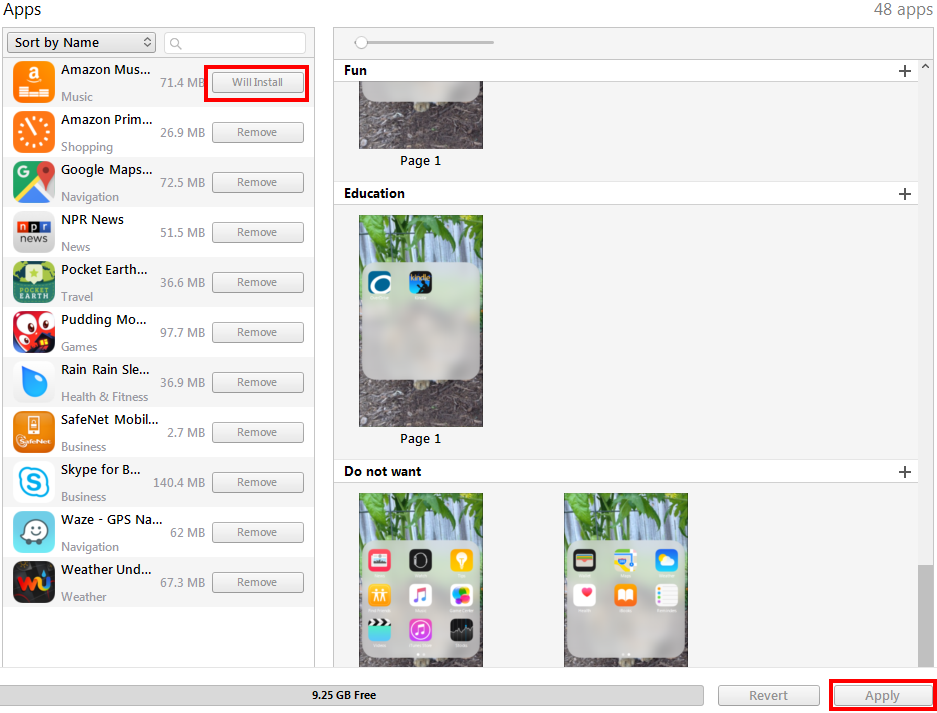
I went over to the phone sync screen and saw a few of the apps I had apparently downloaded, and attempted to install them. I didn’t noticed for some time, though, that after choosing to install an app, I had to click another button hidden in the lower right.
Eventually I gave up. I went into the App Store on my new phone, found the “Purchased” apps area, and was able to quickly download the apps I wanted to use. The only thing I have to use iTunes for is creating custom ringtones. I’ve never purchased music or any other content from the iTunes store (preferring Amazon Music) and will continue to resist the Apple ecosystem.